Each programming language has very specific rules to follow and the syntax of the JavaScript language makes no exceptions; so if you want to learn how to program for the Web "client-side", you have to write the code correctly, otherwise, it cannot be interpreted by the Browser. JavaScript is a scripting language that makes a Web page dynamic; the script code must be inserted inside the HTML tags allowing the Browser to interpret it. The processing phase is carried out locally and not by the server, using the power of the PC; this as you can guess is more advantageous.
Introduction to JavaScript
Learning the syntax of JavaScript is the first step in working with the elements of the HTML language via ID; exploiting the objects of the DOM (Data Object Model) in the Browser. JavaScript allows us to make a web page interactive and dynamic but in detail, we can do:
- Mathematical calculations.
- Change the graphic aspects of a web page in real-time.
- Check the data in a form before it is sent to the server.
- Process functions based on mouse events such as clicks and moves.
- Create libraries and frameworks.
The syntax of the JavaScript language
The syntax of the JavaScript language requires that all the code is inserted inside the script tags; that of opening and closing, at any point of the body or in the Tag head. Let's go into detail now to refine those syntactic aspects that often mislead when writing JavaScript code.
String object, variables and data types in JavaScript
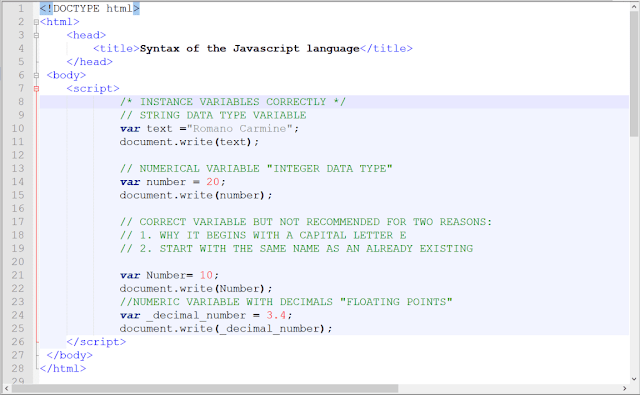
A variable must be declared with the Keyword Var, followed by the name first and then by the value; with a semicolon (;) at the end. The interpreter automatically distinguishes the type of data. The floating-point is replaced by a period for decimal numbers, and as for the strings they must be enclosed in double-quotes (") or single (') but the string type (sequence of characters) in JavaScript is defined as an object similar to Java.
Functions are declared like this: (function, name to be assigned, empty round brackets or with attributes; followed by curly brackets, which are used to contain the instructions to be executed when they are called in the code.
Vectors in JavaScript
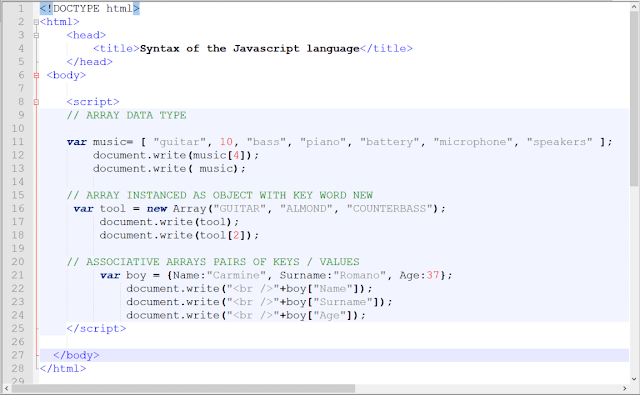
Arrays (vectors) are used to group multiple values and must be enclosed in square brackets; while between braces for object notation (associative pairs of keys plus value). In JavaScript, Arrays are a special type of object and the elements that compose it always start from zero and not from one! This type of numerical reference then allows us to take them individually even for a simple screen print. The keyword new allows you to create new Arrays with round brackets.
Algebraic operations in JavaScript are handled by round brackets that replace braces and brackets; the precedence in the expressions are obtained starting from the most internal to the external ones; while as regards the arithmetic operators, the same rules that you learned at school apply.
Comment the code in JavaScript
Web programmers add notes to comment on blocks of code; a logical reference of a given block of code even after some time. The code is commented out by typing the forward-slash (//) character twice for a single line; while only once followed by the asterisk symbol for multiple lines with this syntax (/ * * /).
Notice
Before closing this JavaScript syntax guide; keep in mind the language is case sensitive and therefore is case sensitive when creating variables and functions! Also, avoid special characters and numbers because they are not allowed; only the Underscore (_) character is. Finally, be aware that JavaScript code scripts can also be recalled externally like style sheets.



Comments
Post a Comment